- v-model 은 동적으로 입력값을 받아 Vue Instance 에 매핑시키는 역할을 한다.
- v-on:이벤트 = 작동 메서드 | 일어나는 이벤트를 감지하여 Vue Instance 의 methods 속성에 기재한 로직을 실행한다.
- 하위 컴포넌트의 This 는 거슬러 올라가 Root Component 까지 간다. 추측하기에 ES6 의 Arrow Function 은 바인딩이 컴포넌트 안에서 머무는 듯 하다. 바인딩이 안된다. 어디까지나 추측이다.
<template>
<div class="inputBox shadow">
<input type="text" v-model="newTodoItem" v-on:keyup.enter="addTodo">
<!-- v-on:이벤트 = 실행메서드 -->
<span class="addContainer" v-on:click="addTodo">
<i class="fas fa-plus addBtn"></i>
</span>
</div>
</template>
<script>
export default {
//Arrow Function
data: () => {
return {
newTodoItem: ""
}
},
methods: {
// 화살표 함수 쓰면 바인딩 잘못 됨
addTodo: function() {
console.log(this.newTodoItem);
localStorage.setItem(this.newTodoItem,this.newTodoItem);
this.clearInput();
},
clearInput: function () {
// 단일 책임 원칙
this.newTodoItem = '';
}
}
}
</script>
<style scoped>
input:focus {
outline: none;
}
.inputBox {
background-color: white;
height: 50px;
line-height: 50px;
border-radius: 5px;
}
.inputBox input {
border-style: none;
font-size: 0.9rem;
}
.addContainer {
float: right;
background: linear-gradient(to right, #6478FB, #8763FB);
display: block;
width: 3rem;
border-radius: 0 5px 5px 0;
}
.addBtn {
color: white;
vertical-align: middle;
}
</style>- v-for 는 for-in 문으로 순회를 돌린다. v-bind:key 로 key 를 지정하여 순회속도를 가속화시킨다.
- Object.entries() 는 Object 를 Map 으로 변환시키며 순회 메서드를 사용하게 해준다.
<template>
<ul>
<li v-bind:key="index" v-for="(todoItem, index) in todoItems" class="shadow">
{{todoItem}}
<span class="removeBtn" v-on:click="removeTodo(todoItem,index)">
<i class="fas fa-trash"></i>
</span>
</li>
</ul>
</template>
<script>
export default {
data: () => {
return {
todoItems: []
}
},
methods: {
removeTodo: function (todoItem,index) {
//Template String
console.log(`${todoItem} / ${index}`);
}
},
created: function () {
//ES6
const map = Object.entries(localStorage);
map.forEach((entry,index) => this.todoItems.push(entry[1]));
}
}
</script>
<style>
ul {
list-style-type: none;
padding-left: 0px;
margin-top: 0px;
text-align: left;
}
li {
display: flex;
min-height: 50px;
height: 50px;
line-height: 50px;
margin: 0.5rem 0;
padding: 0 0.9rem;
background: white;
border-radius: 5px;
}
.checkBtn {
line-height: 45px;
color: #62acde;
margin-right: 5px;
}
.checkBtnCompleted {
color: #b3adad;
}
.textCompleted {
text-decoration: line-through;
color: #b3adad;
}
.removeBtn {
margin-left: auto;
color: #de4343;
}
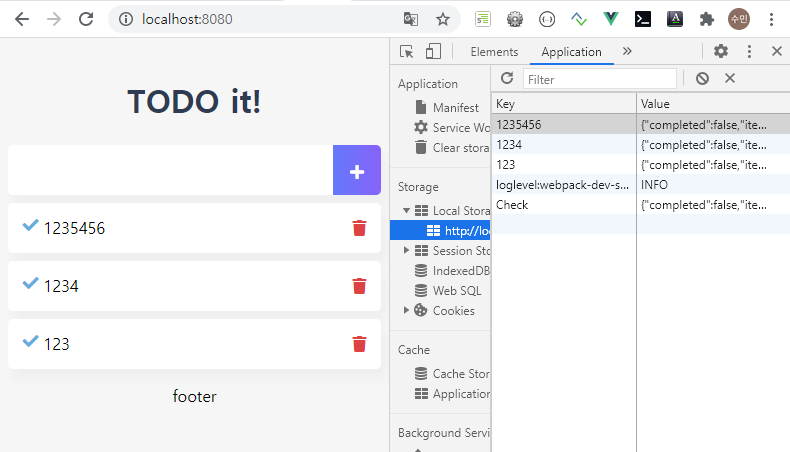
</style>- 객체를 저장시킬때 Object 그대로 저장될수 있다.
- 그러므로 JSON.springify() 를 사용하여 json 형태로 저장하는 것이 좋다.
- 가져올때는 JSON.parse() 를 이용하되 맵핑되는 정보를 잘 판단해서 조작한다.
<script>
export default {
//Arrow Function
data: () => {
return {
newTodoItem: ""
}
},
methods: {
// 화살표 함수 쓰면 바인딩 잘못 됨
addTodo: function() {
if(this.newTodoItem !== '') {
const obj = {completed: false, item: this.newTodoItem};
//Object를 저장하기위해 stringify를 사용하는 것도 좋다.
localStorage.setItem(this.newTodoItem,JSON.stringify(obj));
this.clearInput();
}
},
clearInput: function () {
// 단일 책임 원칙
this.newTodoItem = '';
}
}
}
</script>
// 이렇게 가져옴
created: function () {
//ES6
const map = Object.entries(localStorage);
map.forEach((entry,index) => {
if(entry[0] !== 'loglevel:webpack-dev-server'){
const item = JSON.parse(entry[1]);
console.log(item);
this.todoItems.push(item.item);
}
return ''});
}독립된 컴포넌트 간에 통신이 안되어있기 때문에 새로고침 해야 적용된다.

- v-bind 로 속성을 동적으로 변경할 수 있으며 boolean 값에 따라 적용하지 않거나 할 수 있다.
#todoItem.completed 가 true 라면 textCompleted 를 활성화 한다.
<span v-bind:class="{textCompleted: todoItem.completed}">{{todoItem.item}}</span>
'Vue.js' 카테고리의 다른 글
| 2.Vue Instance 와 속성, 라이프 사이클 (0) | 2020.12.17 |
|---|---|
| 1.Vue.js 기본 (0) | 2020.12.17 |
| 파비콘, 아이콘, 폰트, 반응형 태그 설정 (0) | 2020.12.16 |
| 싱글 파일 컴포넌트 구성. (0) | 2020.12.16 |
| Vue Cli 프로젝트 생성 (0) | 2020.12.16 |