Vuex 란 무엇인가.
- 무수히 많은 컴포넌트 데이터를 관리하는 Pattern 이자 Library 이다.
- React 의 Flux 패턴에 기인
- Vue.js 성장 필수 관문이다.
Flux
- MVC 패턴의 복잡한 흐름을 해결하는 개발 패턴이다. 복잡한 흐름이란 거대 App 에서 이벤트 흐름을 추적하기 어렵다는 것이다.
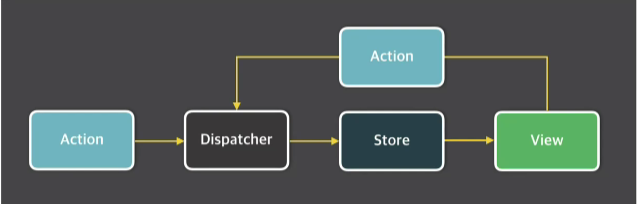
- React 의 단방향 흐름 처럼 한방향으로 흐르게 하여 추적에 용이하게 한다.
- Action : 이벤트, 사용자의 입력
- Dipatcher : 데이터 변경법 , 메서드를 의미 ( 데이터만을 변경 )
- Model = Store : 화면에 보여줄 데이터
- View : 화면에 비추어지는 화면
- View 에서 일어난 Action 이 다시 순환적으로 흐르게 된다.

비교
- Controller 에 의해 Model 과 View가 양방향으로 통신하여 다양하게 흐른다.
- 다양한 Model 과 View 의 갱신방향을 예측하고 추적하기 어렵다.


- 하나의 흐름만을 가지므로 추적에 용이함.

심화
MVC Pattern
- Model : 프로그램 동작, 데이터관리
- View : 화면에 보여주는 UI
- Controller : Event 를 받아 Model 을 조작하여 View에 갱신시킴
MVC Pattern 이 바라보는 핵심 관점
- Presentation 과 Model 의 분리
- 개별 화면 관점의 UI 를 구현할 수 있게한다. 테스트 성능을 향상시킨다.
- View 와 Controller 의 분리
- 직관성, 재사용성을 높인다.
MVC Pattern 이 야기시키는 문제점
- MVC 는 Facebook 과 같은 거대한 서비스에는 적합하지 않다.
- 원인은 양방향 데이터 흐름이다.
- Controller 가 Model 의 데이터를 조회하거나 조작하면 View가 화면에 반영한다.
- View 가 갱신되면 Model 의 데이터가 변경되어 View가 갱신된다. 갱신된 View가 다른 Model 을 업데이트하면 다른 View가 업데이트 될 수 있다.
- 새로운 기능 추가 시에 양방향 데이터 흐름은 시스템 복잡도를 늘리고 예측못할 버그들을 쏟아낸다.

Flux 패턴
- 양방향 흐름의 데이터 구조를 근본에서 부터 바꾸어 단방향으로 전환 함으로서 생겨난 패턴이 Flux 패턴이다.
- 데이터의 방향과 흐름을 예측 가능하고 쉽게 만든다.

Dispatcher
- Flux 패턴의 모든 데이터 흐름을 관리하는 허브이다.
- Action 발생 시 Dispatcher 로 넘어가 Dispatcher 에 등록된 CallBack 함수를 실행하여 Store 에 데이터를 전송한다.
- 전체 App 중 하나의 인스턴스 만을 가진다.
Store
- App 의 모든 데이터(State) 변경은 Store 가 관리한다.
- Dispatcher 에게 Message 를 수신받기 위해서 Dispatcher 에 CallBack 을 등록한다.
- Store 변경이 일어나면 View 에게 데이터 변경 사실을 알린다.
- Store 는 SingleTon 패턴을 따른다.
View
- Flux 의 View 가 단순히 화면을 보여주는 것이 아닌 , 자식관계의 View 에게 데이터를 흘려보내주는 Controller 역할도 한다.
Action
- Dispatcher 가 Action 을 받아 CallBack 을 호출하면 Store 에서 데이터 갱신이 일어난다.
- Store 데이터 갱신 시에 데이터가 담긴 객체가 인자로 주어져야하는데 이를 Action 이라고 한다.
- Action Creater 에 의해 만들어 진다.
'Vue.js > Vuex' 카테고리의 다른 글
| Vuex 5.Mutations (0) | 2020.12.19 |
|---|---|
| Vuex 4. 설치와 state, getters (0) | 2020.12.18 |
| Vuex 3.사용하는 이유 (0) | 2020.12.18 |
| Vuex 2.MVC 패턴과 Flux 패턴에 대한 고찰 (0) | 2020.12.18 |
| Vuex 1. 학습 방향 (0) | 2020.12.18 |